Website redesign & digital branding
Objective
Redesign website and create a UI kit to match their print branding and overall company tone.
Background
Meridian Bank, an East Coast regional bank, recognized the need for a website that matches the exceptional quality of its client service. In order to accomplish this, they hired me as the sole UX/UI designer to revamp the website's design and user experience.
Research
Gaining Insight on Meridian’s Desired Tone
I first met with their marketing team to discuss their preferences and reviewed websites of financial companies they admired. This helped me understand the desired tone for the new website. I then conducted a thorough analysis of both regional and national/international banks' websites to identify common elements and trends in the financial industry.
Analysis Findings
I found that national and international banks typically prioritize their mobile apps by promoting them on their desktop homepages and including login buttons on their navigation bars and homepages. Regional banks, on the other hand, prioritize local/niche services and community updates on their homepages. They also use homepage hero images to showcase the region, rather than including additional login areas.
Finding Balance
With the guidance of Meridian's marketing team and the results of my research, I aimed to strike a balance between the glossy feel of national banks and the welcoming, community-focused approach of regional banks. The resulting website achieves this goal by using a tone that feels polished yet accessible, while also highlighting Meridian Bank's commitment to serving the local community.
Define
User Persona
Meridian Bank's broad range of services and reach across four states results in a few different customer personas. However, one common thread that unites all of Meridian's customers is their desire to build personal relationships and establish trust with the bank. From individuals seeking personal banking services to business owners in need of financing options, customers of Meridian Bank value a banking experience that is grounded in trust and personalized attention. By catering to this universal need, Meridian Bank can establish lasting relationships with its customers and differentiate itself in a crowded marketplace.
User Flow
With a wide range of services available, the user flow for Meridian Bank's website can vary depending on the specific needs of the user. However, a typical user flow involves recognizing a need for a particular service, navigating to Meridian's homepage to locate the desired service, clicking through to the corresponding service page, and finally contacting a local agent to learn more and potentially set up an account. By streamlining this basic user flow, Meridian Bank can ensure that customers can easily find and access the services they need, ultimately improving their overall experience with the bank.
Site Map
The sitemap for Meridian Bank is extensive, including landing pages and branches like Meridian Corporation and Meridian Wealth Partners. The main UX decision faced was whether to have direct login access on the homepage or to direct users to a separate page with login options for different accounts. Additionally, we discussed including a login section in the topfold of the homepage, similar to a national bank's site. Ultimately, we decided to keep all login access on the homepage, with the login feature located within the navigation only.
Design
Wireframes
After creating the site map, I sketched and designed the black/white responsive wireframes using Figma. I collaborated with Meridian’s lead developer to confirm their feasibility with Meridian’s existing framework.
Visual Exploration & Development
Although Meridian Bank was founded in 2004 and has an established brand, they recognized the need to update their website to better align with their strong print branding. As a UX/UI designer, I was brought on board to give their website a refresh, ensuring that it accurately reflects their brand identity and provides an intuitive user experience for their customers.
UI Kit
I developed Meridian Bank's UI Kit based on their existing print brand style guide. To ensure consistency across all digital platforms, I converted the CMYK colors to RGB and introduced new shades and gradients. In addition, I designed custom illustrations for hero/topfold images, photo style treatments, block quote styles, and icons, which perfectly align with the refreshed brand image. These elements are seamlessly integrated throughout the entire website.
During the design process, I provided the client with several options for assets, including various banner designs for landing pages’ topfolds. Although the client ultimately chose not to use those specific banner designs, they instead opted for regional images with a subtle color treatment. You can find the archived designs below.
Archived Designs Topfold Banner Options
After finalizing the UI kit, I created a color wireframe for the homepage, which underwent several design iterations before we settled on the final version. Following that, I designed several landing pages and templates that would be used in the future.
During the design and development process, I had regular check-ins with Meridian's lead developer to ensure that all elements were coded correctly for responsive use across all devices and web browsers. After the site launched, I continued to perform quality assurance checks and created additional assets such as hero image illustrations.
Homepage Options
Desktop & Mobile Option 1
Desktop & Mobile Option 2
Topfold / Hero Images
To create a more meaningful connection with our regional customers, I utilized a variety of assets such as landscape images that I turned into photo collages and designed with a Polaroid esque aesthetic. The goal was to create designs that would resonate with the regional audience. You can find a few examples of the topfold/hero images that I designed below.
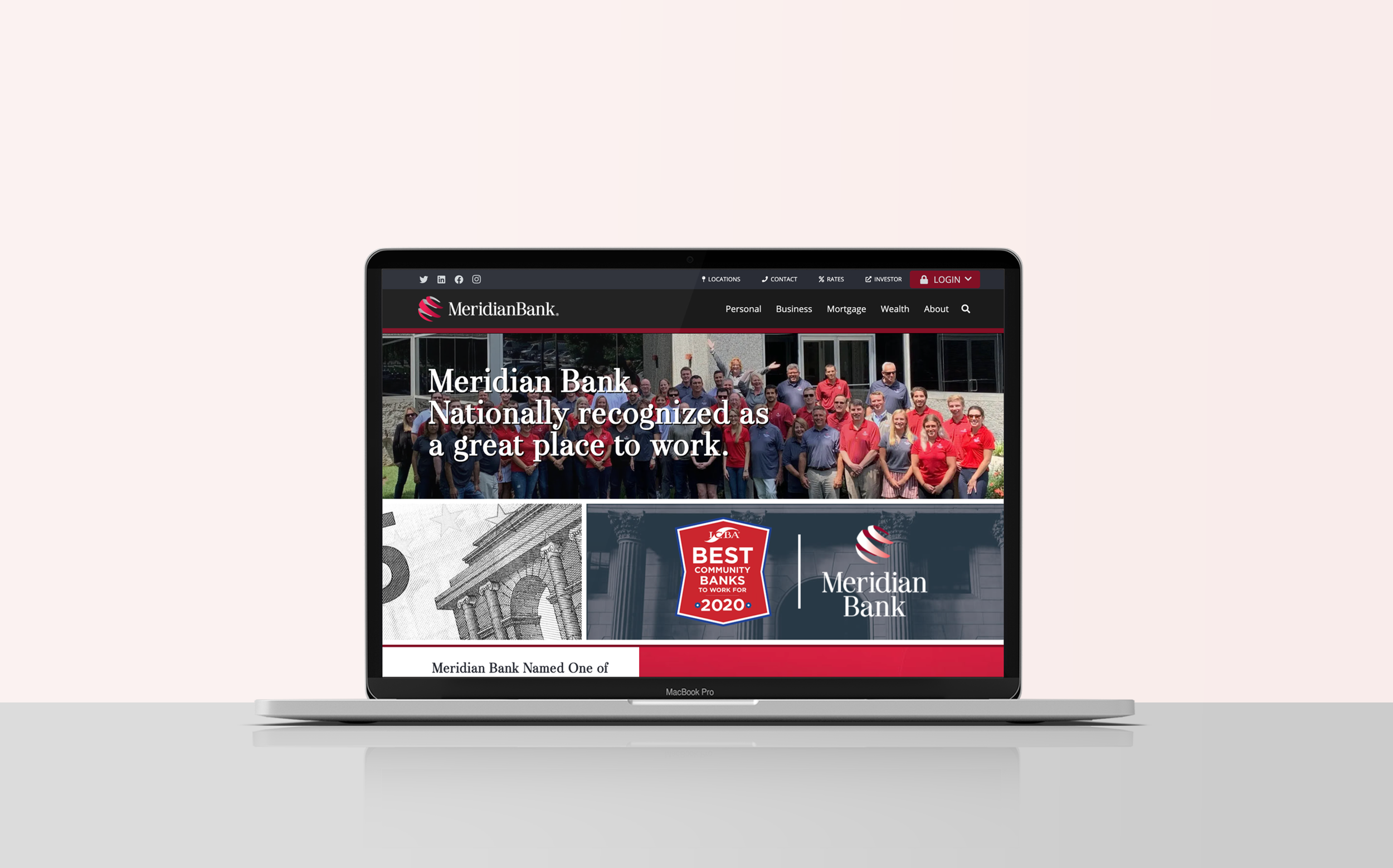
Below, the live homepage (left) compared with the site’s original (right).
Additional Landing Pages
After confirming the homepage’s design and development I continued to work on the additional pages. For Meridian’s website I created templates and specific designs for the following pages:
Personal Banking / Open an Account / Locations / Business Checking / Rates
I also made landing pages for other branches within Meridian’s umbrella like Meridian Land Settlement Services, LLC and Meridian Wealth Partners. These pages are still in development but the old pages and my new designs are below.
Pages 2 & 3 feature the new designs (front pages)
Testing
I was unable to conduct extensive testing on the website as the client opted to carry out testing through their marketing department.
Conclusion & Next Steps
The client was pleased with my work, and the new design has resulted in increased user engagement. In fact, Meridian was so happy with the outcome that they referred me to another client, Merit Business Funding, for whom I served as the sole designer for their brand & website, you can find their site here.
Thank you.